【記事要約】
EC CUBE3にオリジナルのスタイル(CSS)を追加する方法を紹介します。とっても簡単!テンプレートはデフォルトのテンプレートです。

EC CUBE3でネットショップを構築。
独自のスタイル(CSS)を適応させたい場合のやり方をご説明します。
EC CUBEのデフォルトテンプレートを使用していることを前提としています。
1. CSSファイルを作る
① FTPでEC CUBEのファイルがアップされているサーバにアクセスし、下記パスのフォルダを参照する。
html/template/default/css/
② ①のフォルダ内にあるstyle.cssをダウンロード。
やり方としては、ダウンロードしたstyle.cssに反映させたいスタイルを追記した後、再度アップロードすればよいが、ここでは、新しく独自のCSSファイルを作成するやり方を紹介します。
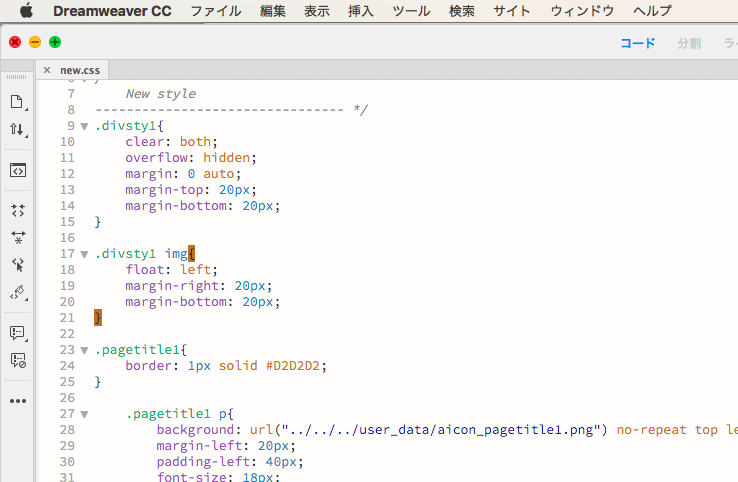
style.cssをnew.cssなど①のフォルダ内にないファイル名に変更。
——————————–
@charset “utf-8”;
@import url(“bootstrap.custom.min.css”); /* only Grid system CSS */
——————————–
上記はそのまま残し、
/* ——————————–
Common style
——————————– */
を
/* ——————————–
New style
——————————– */
などに変更。
それ以下の内容は一旦削除し、新しいスタイルを追加する。
③ 新しく作ったnew.cssファイルをダウンロード元のフォルダにアップロードする。
html/template/default/css/
2. ベースとなるテンプレートを書き換える
① FTPでEC CUBEのファイルがアップされているサーバにアクセスし、下記パスのフォルダを参照する。
src/Eccube/Resource/template/default
ここには、EC CUBEの表示の基本となるファイルが格納されている。
② ①のフォルダよりdefault_frame.twigをダウンロードする。ダウンロードしたら、必ずバックアップを取る(書き換えミスにより不都合が生じた場合に直ぐに元に戻せるように)。
③ default_frame.twigの45行目あたり、各CSSを読み込む記載がされている辺りの一番下に下記を追記して保存する。
<link rel=”stylesheet” href=”{{ app.config.front_urlpath }}/css/new.css”>
④ 変更したdefault_frame.twigファイルをダウンロード元のフォルダにアップロードする。
src/Eccube/Resource/template/default
3. スタイル(CSS)が反映されているか確認する
1.2に従ってファイルをアップした後、ブラウザで指定したスタイル(CSS)が反映されているか確認するのだが、僕の場合、一旦キャッシュクリアとEC CUBEのキャッシュ管理より操作をしないと、新しいスタイルが反映されなかった。
① ブラウザのキャッシュクリアをする。
使っているブラウザ名+キャッシュクリアで検索すると、サポートセンターの説明ページ等が見つかるのでそれに沿って操作をする。
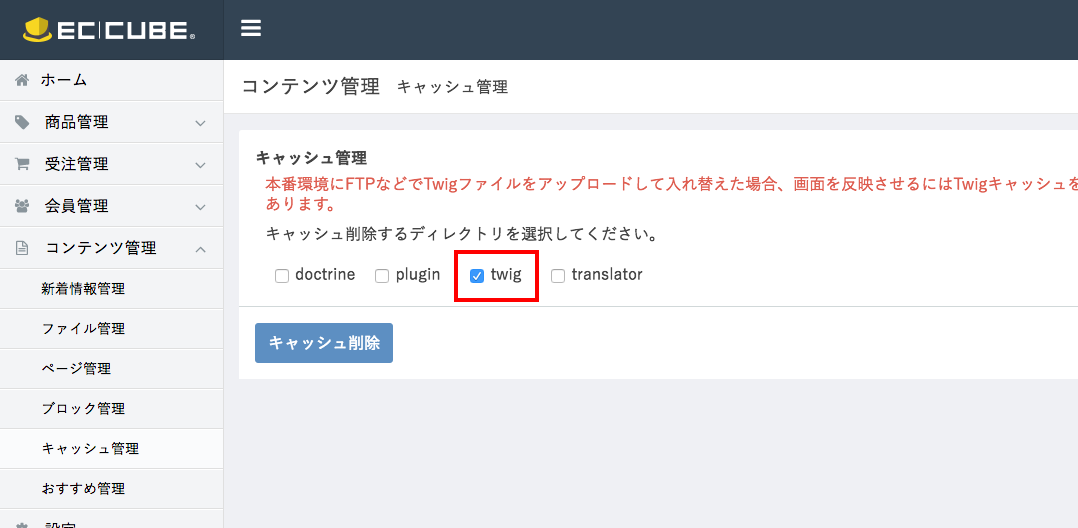
② EC CUBE管理画面、コンテンツ管理>キャッシュ管理をクリック

今回は、twigファイルを更新したので、twigにチェックを入れて[キャッシュ削除]ボタンを押す。
③ ブラウザで表示させてスタイル(CSS)が反映されているか確認しよう。