【記事要約】
EC CUBE3にオリジナルの固定ページを追加する方法とそのページへのリンクをメニューに追加する方法を紹介します。テンプレートはデフォルトのテンプレートです。

EC CUBE3でネットショップを構築。
サイト内に「初めての方へ」や「お手入れ方法」などについてのオリジナルのページを追加したいと思い、色々調べたところ、固定ページ自体はすぐに作れるが、メニューに固定ページを追加したい場合に、少しコードの変更が必要でした。今回はその固定ページ追加のやり方を紹介します。
EC CUBEのデフォルトテンプレートを使用していることを前提としています。
1. 固定ページを作る
①メニューのコンテンツ管理 > ページ管理をクリック。

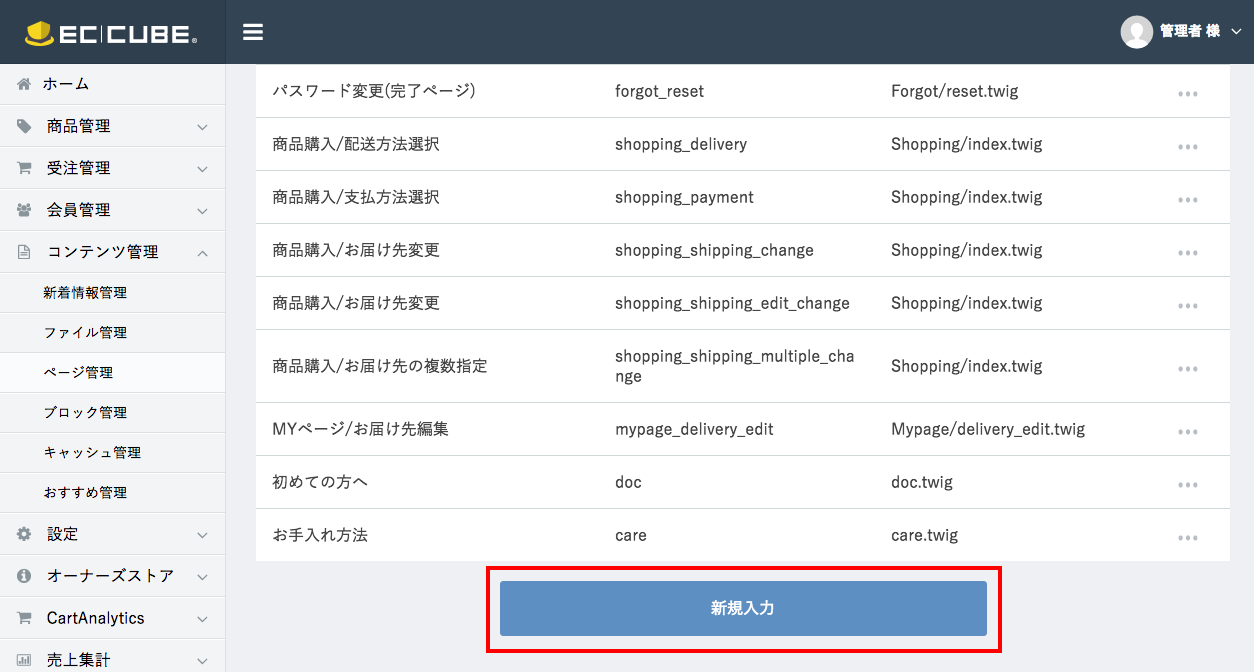
②ページ管理画面、一番下の[新規入力]ボタンをクリック

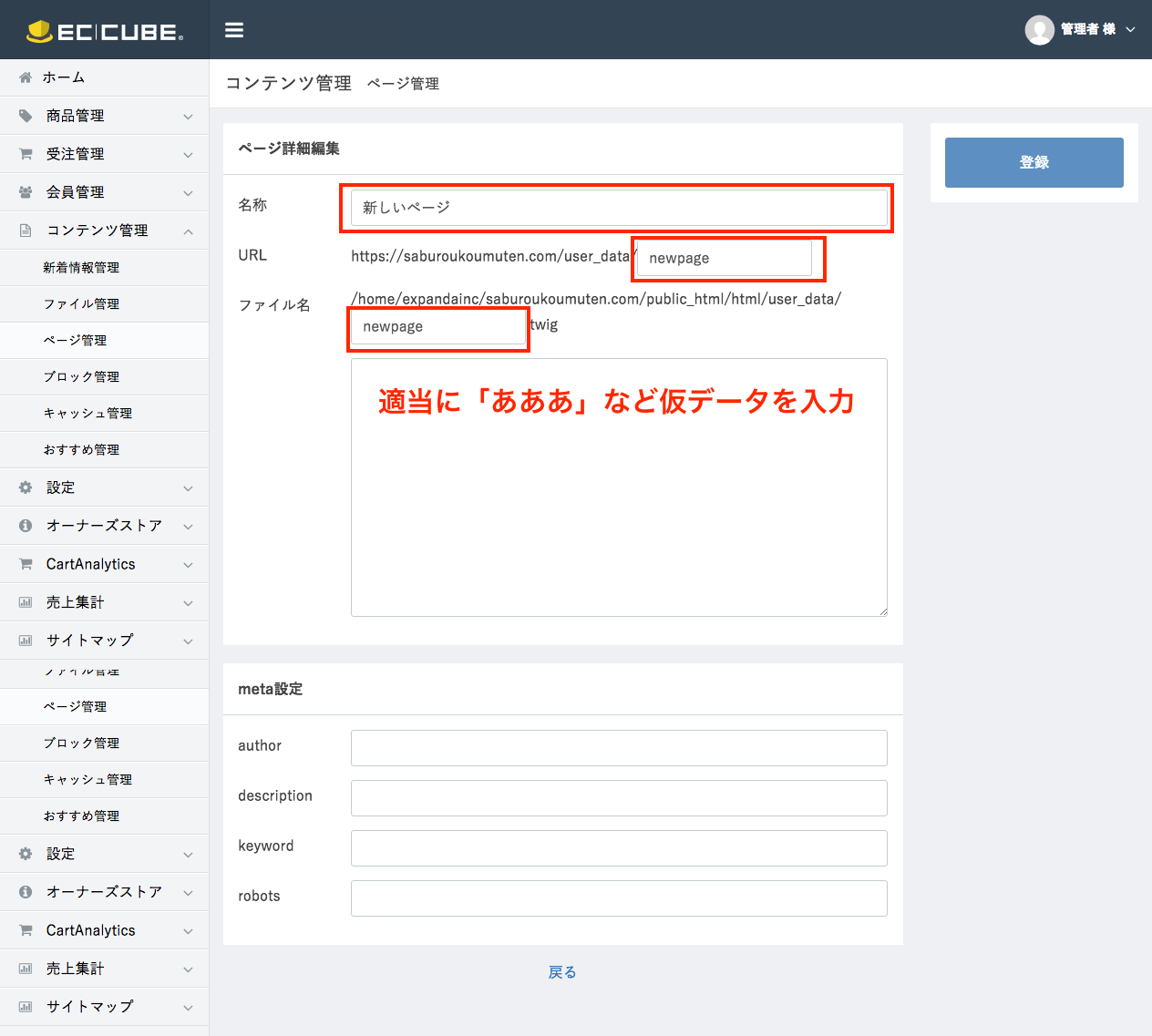
③新規ページの入力画面に必要項目を入力し、[登録]ボタンを押す
1)作る固定ページにちなんだ名称、URL(半角英数)、ファイル名(半角英数)を入力
2)ファイル名下のテキストエリアにはこの時点では適当に「あああ」など仮テキストを入力
2)必須事項の必要に応じて、author、description、keyword、robotsを入力

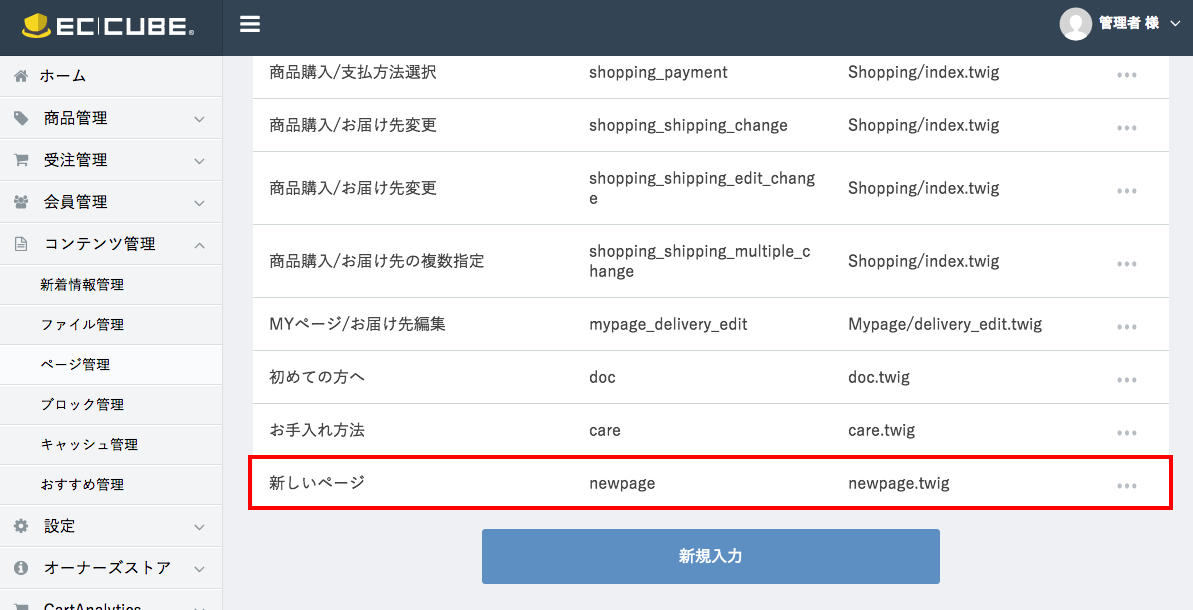
④コンテンツ管理 > ページ管理でページ一覧へ戻ると、登録した新しいページが表示される。

2. 固定ページの内容を作る
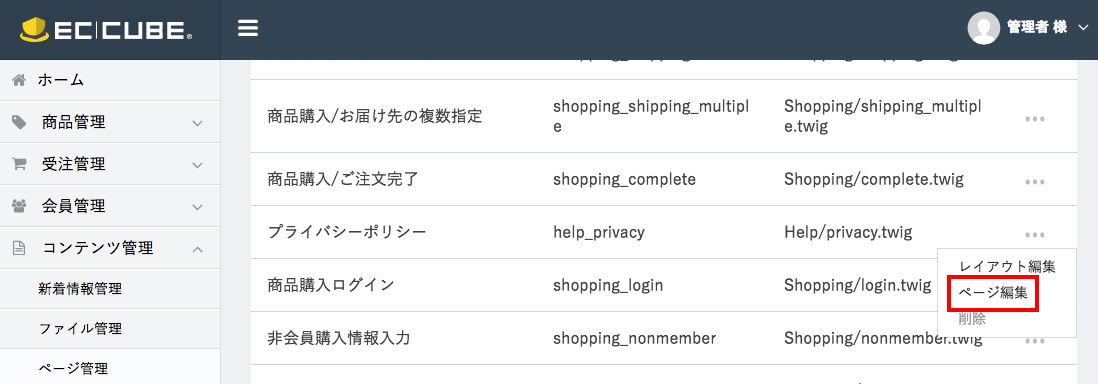
①ページ一覧(コンテンツ管理 > ページ管理)で新しく作るページの構成に一番近いページ(例えばプライバシーポリシーなど)の「…」マークを押し、[ページ編集]をクリック。

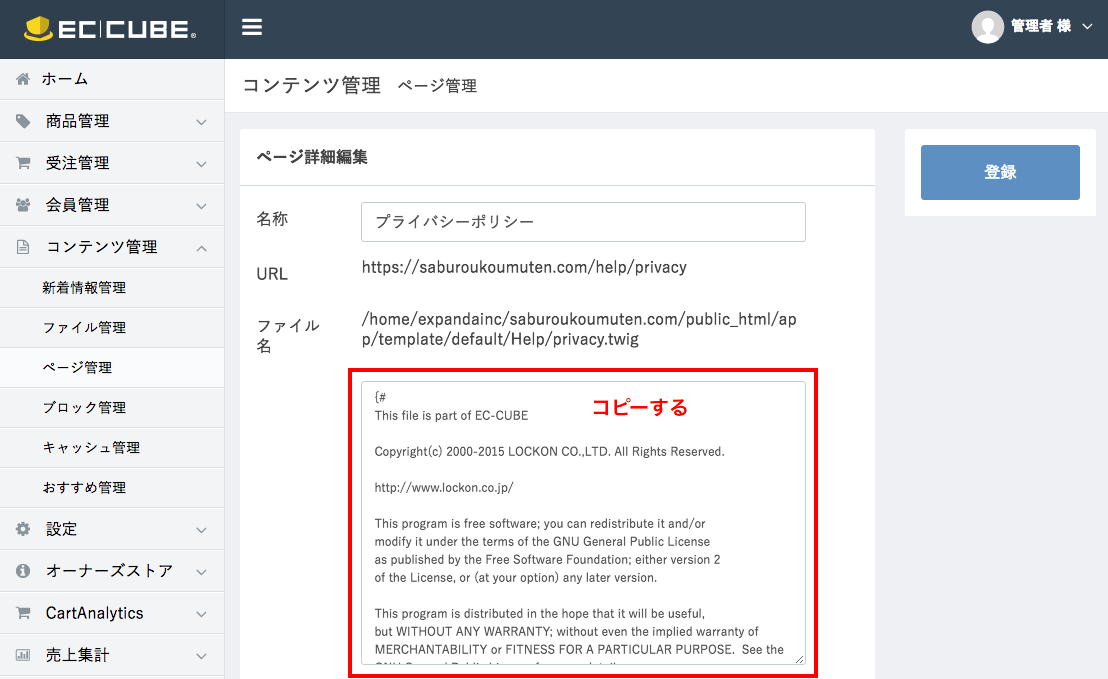
②ファイル名下のテキストエリアの内容をコピーする。

③ページ一覧で新しく作ったページの「…」マークを押し、[ページ編集]をクリック。先ほどコピーした内容をファイル名下のテキストエリアにペーストする。
{% block main %}から{% endblock %}が実際のページの内容になる。
プライバシーポリシーのソースをコピペした場合、
<h1 class=”page-heading”>プライバシーポリシー</h1>を書き換えればメインタイトルが変わる。
さらに、 class=”col-md-10 col-md-offset-1″と記載されいているdivタグの内容を編集すれば、ページコンテンツが出来上がる。
プライバシーポリシーのソースの場合「privacy_box_*****」となっている各divタグのidは削除してOK。
④ページ内容を書き換えたら、忘れずに[登録]ボタンを押そう。
これで、固定ページの出来上がりだ。
ページ編集画面で登録したURLをブラウザに直接打ち込むか、ページ一覧の「…」ボタンから[レイアウト編集]をクリックした画面にある[プレビュー]ボタンより、実際の見え方を確認することができる。
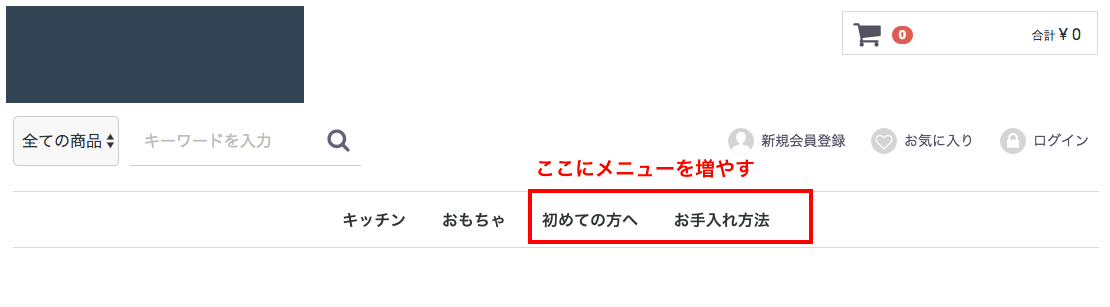
3. メニューに固定ページを追加する

①コンテンツ管理 > ブロック管理からブロック一覧に移動。
②「カテゴリ」の「…」ボタンから[編集]をクリックする。

③「ブロックデータ」のテキストエリアにあるコード一番下を下記のように書き換える。
ソースコードは間違えた時のため、バックアップを取っておいた方が安全。(メモ帳にコピーして保存など)
***元のソースコード***
<nav id=”category” class=”drawer_block pc”>
<ul class=”category-nav”>
{% for Category in Categories %}
{{ _self.tree(Category) }}
{% endfor %}
</ul> <!– category-nav –>
</nav>
***固定ページのリンクを追加***
<nav id=”category” class=”drawer_block pc”>
<ul class=”category-nav”>
{% for Category in Categories %}
{{ _self.tree(Category) }}
{% endfor %}
<li><a href=”http://****ページURLを記載****“>メニュー名称を記載</a></li>
</ul> <!– category-nav –>
</nav>
④[登録]ボタンを押して保存する。
以上で、固定ページを新しく作成し、メニューからリンクすることができるようになる。