【記事要約】
EC CUBE3系でのAmazonPay導入に関して、EC CUBEに組み込む前にまず簡単なファイルを作成し、AmazonPayの大まかな動きを把握。そうすることによってEC CUBEへの組み込みイメージをつかむ。
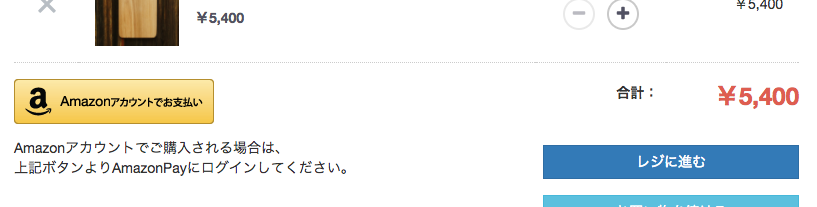
1. [Amazonアカウントでお支払い]ボタンを表示させる(step1.html)
2. アドレスウィジェットと支払カード選択ウィジェットを表示させる(step2.html)
3.AmazonPayに売上情報を送信する(step3.php)
AmazonPayをEC CUBEに組み込む前に、まずは簡単なファイルを作成し、ローカルのファイルとAmazonPayの動きを把握すると、その後の作業がしやすい。
目次にあるように、AmazonPayの全体的な流れをつかむために3つのファイルを作った。
お支払ボタンを表示させる機能とアドレス・支払いウィジェットを表示させるには、特にプログラミングは必要なかった。
AmazonPayへ売上電文を送信したり、AMAZON_ORDER_REFERENCE_IDという一意なキーから住所や連作先を取得する場合にプログラミングが必要となる。
なお、以下の作業内容は、AmazonPayでの設定がすべて完了し、テスト環境での実施を想定している。
初期設定とテスト環境に関しては、AmazonPayインテグレーションガイドのStep1登録とStep2 SDKの設定を参照
1. [Amazonアカウントでお支払い]ボタンを表示させる(step1.html)

AmazonPayでお支払ボタンを表示させる手順は、インテグレーションガイドのStep3 ボタンウィジェットの追加を参照した。
基本的にこのページに記載されているコードでAmazonお支払ボタンが表示される。
エラーハンドリングなどは省略されているが、取り急ぎテスト環境での動作検証なので、本番環境のコードにエラーハンドリングをしっかり記載する。
分かりにくかった点としては、SELLER-IDと記載されている箇所には、AmazonPayでログインし、インテグレーション>MWS Access Keyで見ることができる出品者IDを記載する必要があった。
REDIRECT-URLには、step2.htmlを記載する。
その他のパラメータの詳細は、ボタンウィジェットのページで確認できる。
2. アドレスウィジェットと支払カード選択ウィジェットを表示させる(step2.html)
アドレスウィジェットと支払いカードウィジェットを表示させるstep2.htmlは、インテグレーションガイドのStep 4:アドレス帳とお支払い方法ウィジェットの追加を参照した。
ここで、アドレスウィジェットと支払いカードウィジットが表示されると、orderReferenceIdが取得できるようになる。
PythonとRubyのサンプルコードが表示されているが、ページ下部の「アドレス帳ウィジェット」と「お支払い方法ウィジェット」のコードを記載すれば、それぞれのウィジットが表示されるはずだ。
AmazonPayに売上情報を送信するために、orderReferenceIdと支払い総合計が必要になる。
そのため、次のstep3.phpへのフォームボタンを用意し、hiddenで値を渡すようにコーディングを追加した。
|
1 2 3 4 5 |
<form action="step3.php" method="post"> <input type="hidden" name="oRId" id="oRId" value=""> <input type="hidden" name="OrderTotal" id="OrderTotal" value="1500"> <input type="submit" value="submit"> </form> |
oRIDには、orderReferenceId。
支払い総額は、OrderTotalとし、valueに1500と記載し、1500円を仮の支払い総額とした。
さらに、orderReferenceIdを取得し、hiddenのoRIdに自動的に反映させるJavascriptを追加
|
1 2 3 4 5 6 7 8 |
onOrderReferenceCreate: function (orderReference) { var orderReferenceId = orderReference.getAmazonOrderReferenceId(); var el; if ((el = document.getElementById("orderReferenceId"))) { el.value = orderReferenceId; } document.getElementById('oRId').value=orderReferenceId; |
インテグレーションガイドのStep 5:注文詳細のセットと確認も参照するとよい。
なお、インテグレーションガイドのStep5に記載されているサンプルコードはPHP以外のものなので、取り急ぎ見なくてOK。
なお、インテグレーションで紹介されているコードにはエラーハンドリングが省略されているので、これも本番環境でしっかり記述する必要がある。
3. AmazonPayに売上情報を送信する(step3.php)
step2.htmlから渡ってきた情報をAmazonPayに渡し、決済を完結させる必要がある。
ここで登場するのが、SDKだ。
これをどこで使うべきなのかが分からず当初苦労した。
なぜなら、Amazonアカウントでお支払ボタン(step1)やウィジットの表示(step2)にもSDKを絡ませる必要があると思い込んでいたからだ。
また、インストール方法に「Installing using Composer」と記載されているのも意味が分からなかった。
とことん調べてみると、元々composerがインストールされているサーバに直接アクセスするSSHを利用して、「composer require amzn/amazon-pay-sdk-php」と電文送信すれば、Amazon Pay SDK (PHP)がインストールされるということだった。
幸いにして、EC CUBEは、このComposerが利用されている。
vendorという名前のフォルダを見ていると分かるが、中にComposer関連のファイルが格納されている。
よって、SSHでサーバにアクセスし、「composer require amzn/amazon-pay-sdk-php」と打ち込めば、vendorフォルダの中に、amznというフォルダができて、AmazonPay関連のSDKファイルが追加される。
しかし結果的に後からわかったことは、この面倒くさい手続きをしなくとも、AmazonPayのPHP SDKのページからファイルをダウンロードして、パスを通せば、Amazon Pay SDK (PHP)の機能は利用することができた。
Composerというものも、EC CUBE3にすでにComposerが存在することも知らなかったため、Composerのインストールから、MacからSSHでサーバにアクセスする方法も調べ、実施してみたが、結局はファイルをダウンロードして、サーバにアップロードし、step3.phpのファイルからamzn内のClient.phpへパス通すという作業で問題なかった。
そして、AmazonPayと決済完結の処理を実施するために使うのが、AmazonPayのPHP SDKのページに記載されいる「Convenience Methods」の内容だ。
Amazon Pay SDK (PHP)ですでに用意されているchargeという関数を使えば、Standard Payments(ワンタイムペイメント:ワ) / Recurring Payments(定期支払:定)で必要な下記の3ステップの処理を一括で行ってくれるのである。
①SetOrderReferenceDetails(ワ) / SetBillingAgreementDetails(定)
②ConfirmOrderReference(ワ) / ConfirmBillingAgreement(定)
③Authorize(ワ) / AuthorizeOnBillingAgreement(定)
charge関数を実施するために必要なパラメータの詳細も記載されている。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 |
namespace AmazonPay; //AmazonPay/Client.phpへのパスを記載 require_once '/●●●●●●/AmazonPay/Client.php'; // or, instead of using require_once, you can use the phar file instead // include 'file:///Macintosh HD/Library/WebServer/Documents/amazon-pay.phar'; //●●●●●●は自分のAmazonPayの情報を記載 // PHP Associative array $config = array( 'merchant_id' => '●●●●●●', 'access_key' => '●●●●●●', 'secret_key' => '●●●●●●', 'client_id' => '●●●●●●', 'region' => 'jp', 'currency_code' => 'JPY', 'sandbox' => true); // or, instead of setting the array in the code, you can // initialze the Client by specifying a JSON file // $config = 'PATH_TO_JSON_FILE'; // Instantiate the client class with the config type $client = new Client($config); // Also you can set the sandbox variable in the config() array of the Client class by //$client->setSandbox(true); // Create an array that will contain the parameters for the charge API call $requestParameters = array(); //step2.htmlからのoRId(amazon_reference_id)を取得 // Adding the parameters values to the respective keys in the array $requestParameters['amazon_reference_id'] = $_POST['oRId']; // Or // If $requestParameters['amazon_reference_id'] is not provided, // either one of the following ID input is needed //$requestParameters['amazon_order_reference_id'] = $_POST['oRId']; //$requestParameters['amazon_billing_agreement_id'] = 'AMAZON_BILLING_AGREEMENT_ID'; $requestParameters['seller_id'] = null; $requestParameters['charge_amount'] = $_POST['OrderTotal']; $requestParameters['currency_code'] = 'JPY'; $requestParameters['authorization_reference_id'] = '1'; $requestParameters['transaction_timeout'] = 0; $requestParameters['capture_now'] = false; //true for Digital goods //$requestParameters['charge_note'] = ''; $requestParameters['charge_order_id'] = '1234-Example-Order'; $requestParameters['store_name'] = 'ネットショップテスト'; $requestParameters['platform_Id'] = null; //$requestParameters['custom_information'] = 'Any_Custom_String'; $requestParameters['mws_auth_token'] = null; // Get the Authorization response from the charge method $response = $client->charge($requestParameters); //AmazonPayから戻ってきた電文を表示させるために記載 print_r($response); |
print_r($response);と記載したので、step2.htmlからstep3.phpに画面が変わった時に、AmazonPayからのレスポンス内容が表示される。
レスポンスコードが200で帰ってくれば、OKということになる。
エラーレスポンスコードに関しては、エラーコードのページを参照。
step1.htmlからstep3.phpの一連の流れを実際に自分の手で掴んでみると、今後の作り込みイメージも湧きやすくなったと思う。