【記事要約】
EC CUBE3系でのAmazonPay導入に関して、まず効率的に費用を抑えて自社ネットショップにクレジットカードを導入することにフォーカスします。

1. ネットショップにおけるクレジットカード決済の重要性とランニングコストの兼ね合いについて
2. ネットショップ運営者と利用者双方にとって魅力的なAmazonPay
3.初期導入が難点のAmazonPay
圧倒的にランニングコストがかからないネットショップ運営の筆頭と言えばEC CUBEだ。
無料で利用できるネットショッププログラムのため、うまく運用すればランニングコストはサーバとドメイン代程度。
そんなEC CUBEなどのネットショップで重要になってくるのが決済手段だ。
EC CUBEの最新のバージョンはEC CUBE3系と言われ、その前の2系とはプログラム構成などが全く異なっている。
僕は2系のEC CUBEに出会った後、しばらくEC CUBEと触れ合う機会がなかったため、久しぶりにEC CUBEの仕事をした際に、3系になったEC CUBEのあまりの変わりように驚いた。
今回、このEC CUBE3系でAmazonユーザがAmazonアカウントで買い物することを可能にするAmazonPayの導入について紹介したいと思う。
1. ネットショップにおけるクレジットカード決済の重要性とランニングコストの兼ね合いについて
ネットショップで欠かせない決済手段といえば、クレジットカード決済だ。
このご時世、クレジットカード決済があるかないかは、ネットショップの売上に大きく影響する。
クレジットカード決済は、ネットショップでは、必ず利用できるようにするべきと言っても過言ではない。
しかし、EC CUBEだけでなく、さまざまなネットショップで利用できるクレジットカード決済サービスは初期費用や月額費用が発生することが多いものが多く、さらには売れた金額に応じて手数料が取られる。
ネットショップの運営自体のランニングコストを抑えたとしても、このクレジットカード決済サービスのランニングコストがかかってしまうため、クレジットカード決済の導入を躊躇してしまうネットショップ運営者も多い。
僕のクライアントでも、このような理由からクレジットカード決済の導入を躊躇して悪循環を呼び、ネットショップの売上がなかなか伸びないクライアントがいる。
そんな時の救世主の様な存在がAmazonPayだ。
2. ネットショップ運営者と利用者双方にとって魅力的なAmazonPay
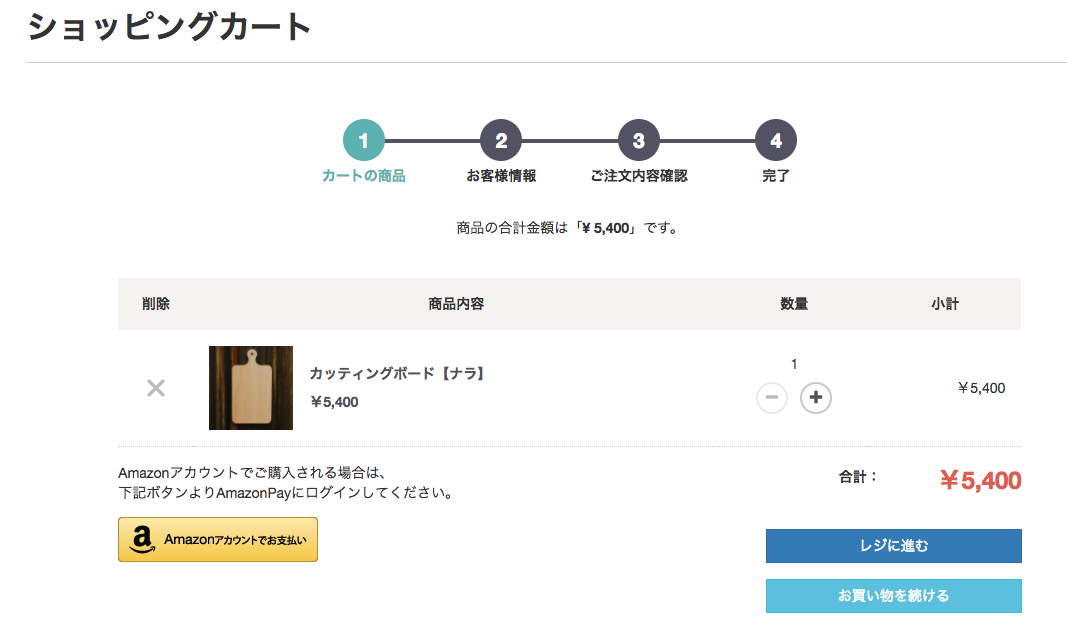
AmazonPayは、自社ネットショップにAmazonPayの機能をもたせれば、Amazonのアカウントを持っているユーザがログインして、Amazonアカウントに登録されたクレジットカードで決済ができるというサービスだ。
初期費用:無料、月額費用:無料、トランザクション料:不要で、販売手数料4%のみがコストとしてかかるという費用構成もとても良心的だ。
そのため、自社のネットショップにクレジットカード決済を導入したいが、ランニングコストは極力押させたいという店舗運営者にはとても魅力的なサービスだ。
ネットショップ利用者にとっては、Amazonアカウントで決済をするという安心感と氏名や連絡先、配送先を入力しなくていいという手軽さが魅力になる。
Amazonアカウントを持っているユーザは、このご時世ごまんといるだろう。
そんなAmazonユーザがあなたのネットショップに訪れ、Amazonアカウントで決済できることは、「楽」「安心」という魅力以外の何ものでも無いはずだ。
3. 初期導入が難点のAmazonPay
しかし、カラミーショップなどの、ネットショップクラウドサービスでは、多少制約があり、毎月の利用料が発生するものの、AmazonPayを簡単に導入できる仕組みが用意されているようだが、EC CUBEには用意がされていない。
調べたところ、月額5,000円でAmazonPayを利用できるEC CUBEのプラグインが販売されていたが、それでは、クレジットカード決済のランニングコストを抑える意味が消失してしまう。
よって、一番コストがかからないEC CUBEへのAmazonPay導入方法は自分でその環境を構築することだった。
最初に言っておくと、とても難しかった。
だが、ある程度プログラミングの知識がある人間なら不可能では無いと思う。
僕は、プログラミングの専門畑ではないが、基本的なPHPプログラムを読んだり、組むことができるレベルだ。
そのレベルの僕ができたというのが一つの目安になるかと思う。
なお、Amazonからは、「本番リリース後も、購入者に被害が出る恐れがあると弊社が判断した場合などにおいてAmazon Payカスタマー契約に基づき貴社アカウントの一時停止もしくは解除をさせて頂く場合がございます。」とメールに記載されていたので、厳重なテスト及び、着実なシステム構築が必要だ。
サイトの利用者に迷惑をかけるわけには行かないので、僕もテストケースを作り、念入りなテストを何百回も厳重に行った。
プログラミングができない、もしくはそれを代わりに安価にお願いできる人がいない場合は、AmazonPayの利用を諦めるか、先ほど記載した有料のプラグインを利用するしか無くなってくるだろう。
なお、参考までに、ヤマトフィナンシャルの決済サービスもコストがかからない。
初期費、月額利用料が無料で、売れた分に対して手数料がかかるというAmazonPayと同じ条件だ。
ヤマトフィナンシャルは手続きをすれば、EC CUBE3系にも対応したプラグインが無料で利用できる。
僕は、コンバージョンアップのために、ヤマトフィナンシャルの決済サービスとAmazonPayを両方導入した。
Amazonアカウントユーザのコンバージョンをアップしたいという目的があれば、AmazonPayを導入するしかないが、クレジットカード決済だけを導入することが目的なら、ヤマトフィナンシャルの決済サービスを導入するほうがはるかに簡単だ。
また、AmazonPay導入支援を行っているシステム会社や、AmazonPayを利用できるネットショップサービスは下記ページで確認できる。
https://pay.amazon.com/jp/integration-options
では、次回また続きをご紹介したいと思う。