【記事要約】
近頃増えてきたtwigファイル。そのtwigファイルをDreamweaverで編集可能にする設定方法について説明します。

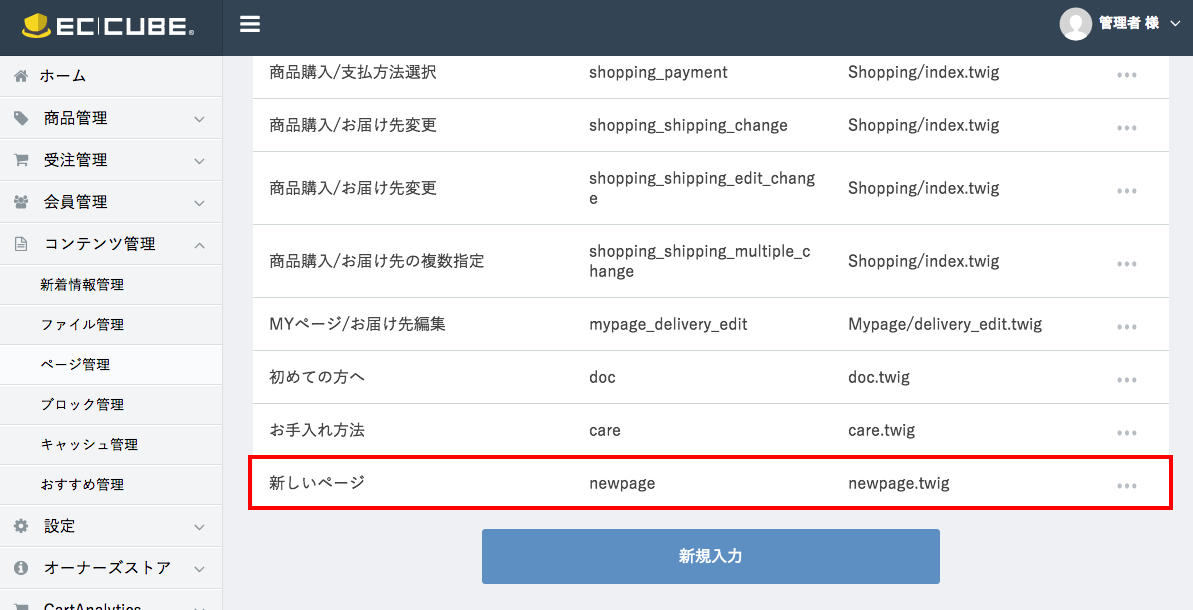
EC CUBE3でネットショップを構築したところ、ファイルの書き換えの必要が出てきた。
そのため、サーバからファイルをダウンロードし、編集が必要な該当ファイルを探し出すとファイル形式がtwig。
Dreamweaverで開こうとすると「このファイル拡張子に有効なエディターが見つかりません。」という内容のエラーが出た。
そこで調べると幾つか設定ファイルの変更が必要だったので、そのやり方(Mac)を紹介します。
一番参考になった本家本元adobeのサポートページ
https://helpx.adobe.com/jp/dreamweaver/kb/cq02092222.html
上記ページでは拡張子「INC」の場合の説明ですが、「INC」を「TWIG」に置き換えて設定すればOK.
(Windowsユーザの方は上記ページのWindowsでのやり方を参照してください。)
1. Extensions.txt ファイルの編集
① Dreamweaver を終了する。
② 下記フォルダにアクセス(Mac)。
Macintosh HD/Users/<ユーザー名>/Library/Application Support/Adobe/Dreamweaver <バージョン>/ja_JP/Configuration
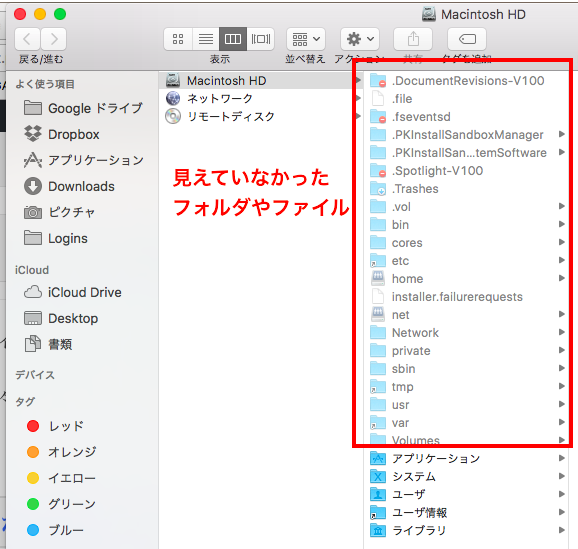
注意1:通常このLibraryフォルダは見えないようになっているため、設定が必要。
設定方法は下記ページ参照
Macの隠しフォルダを表示する方法>>
注意2:実際はカタカナ表記になっているフォルダもある。(例:Library→ライブラリ)
③ Extensions.txt ファイルのバックアップを作る(何か不具合があった場合にすぐ元に戻せるようにするため)
④ テキストエディタでExtensions.txtを開く
⑤ ファイルの下記部分にTWIGを追加する
行の最期が「:All Documents」となっている行。
|
|
例:<span style="font-size: 8pt;">HTM,HTML,SHTM,SHTML,XHTML,STM,SSI,JS,JSON,APPCACHE,XML,XSL,XSD,DTD,RSS,RDF,LBI,DWT,ASP,ASA,ASPX,ASCX,ASMX,CONFIG,CS,CSS,SCSS,LESS,SASS,CFM,CFML,CFC,TLD,<span style="color: #0000ff;">TWIG</span>,TXT,PHP,PHP3,PHP4,PHP5,PHP-DIST,PHTML,TPL,VB,INC,SQL,MASTER,SVG:All Documents</span> |
⑥ さらに僕の場合、PHPのグループとしてTwigを追加したかったので、行の最期が「:PHP Files」となっている行にも追記した
|
|
例:PHP,PHP3,PHP4,PHP5,TPL,PHP-DIST,PHTML,<span style="color: #0000ff;">TWIG</span>:PHP Files |
⑦ Extensions.txtを上書き保存する。
以上で、取り急ぎDreamweaverでファイルを開くことができるようになる。
2. MMDocumentTypes.xml ファイルを書き換える
① Dreamweaver を終了する。
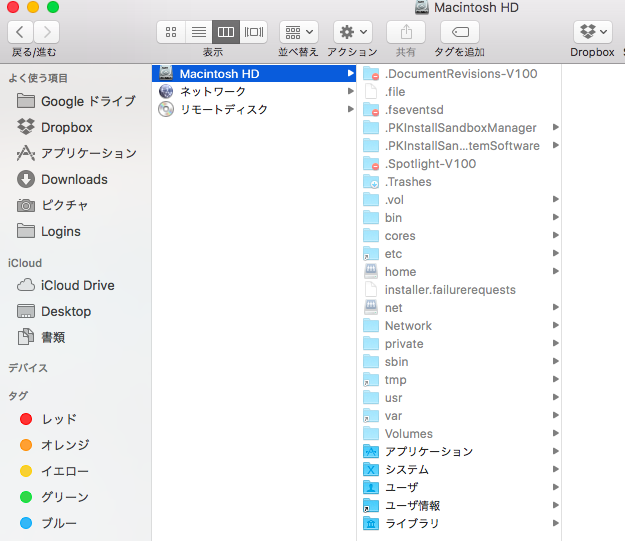
② 下記フォルダにアクセス(Mac)。
Macintosh HD/Applications/Adobe Dreamweaver <バージョン>/Configuration/DocumentTypes
注意1:実際はカタカナ表記になっているフォルダもある。(例:Applications→アプリケーション)
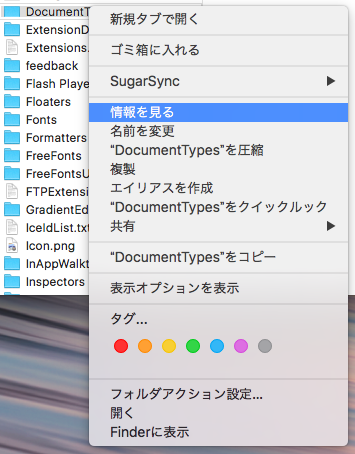
③ MMDocumentTypes.xml ファイルのバックアップを作る(何か不具合があった場合にすぐ元に戻せるようにするため)
なお、Adobeサイトにもあるが、Dreamweaverを起動する時に妨げになるため、バックアップファイルは元データと同じファイルには置かずに、別フォルダに保存すること。
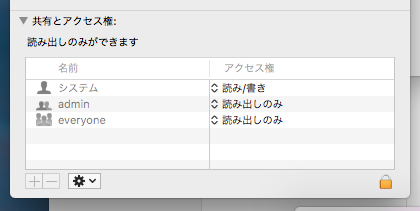
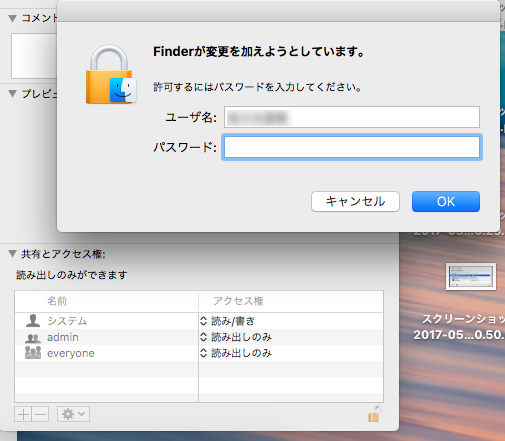
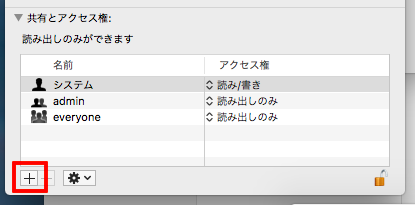
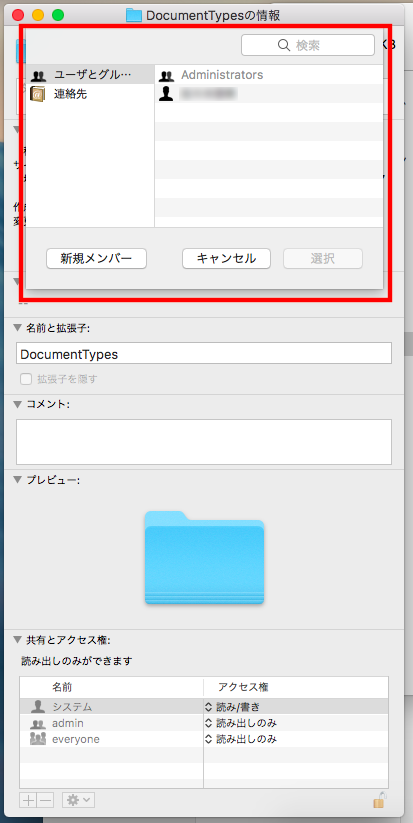
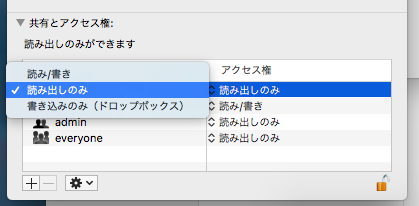
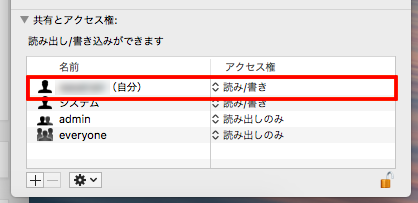
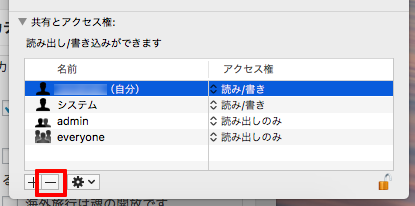
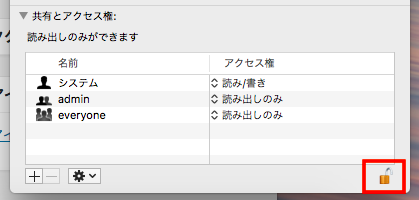
④ MMDocumentTypes.xmlは通常編集不可としてロックされているので、編集できるようにするためにファイルのロック解除をする
設定方法は下記ページ参照
Macの隠しフォルダを表示する方法>>
⑤ テキストエディタでMMDocumentTypes.xmlを開く。(Dreamweaverで開いてはいけないとの注意書きがAdobeサイトにある。)
⑤ ファイルの下記部分にTWIGを追加する
|
|
<documenttype id="HTML" internaltype="HTML" winfileextension="html,htm,shtml,shtm,stm,tpl,lasso,xhtml,<span style="color: #0000ff;">twig</span>" macfileextension="html,htm,shtml,shtm,tpl,lasso,xhtml,ssi,<span style="color: #0000ff;">twig</span>" file="Default.html" writebyteordermark="false"> |
⑥ MMDocumentTypes.xmlを上書き保存する。上書き保存できない場合には、一旦デスクトップなどに保存し、コピペで上書きする。
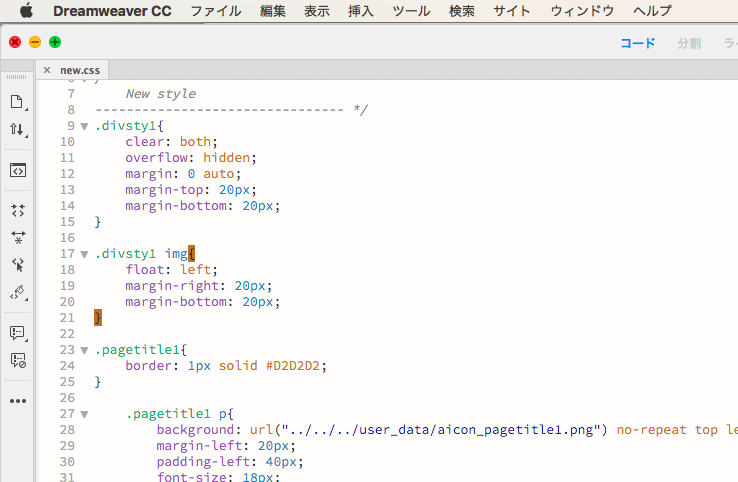
以上で、Dreamweaverのコードカラーリングやデザインビューが反映されるとAdobeサイトにはあったが、なぜかデザインビューが利用できなかった。
デザインビューは特に利用しないので、別によいのだが、コードカラーリングが微妙な色合いでよく見ないと違いが分からないほど。
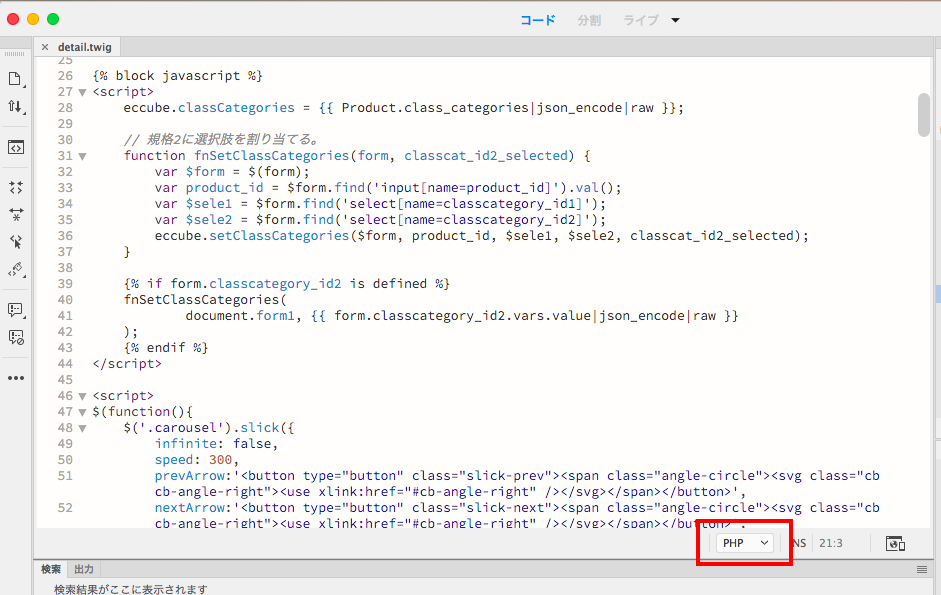
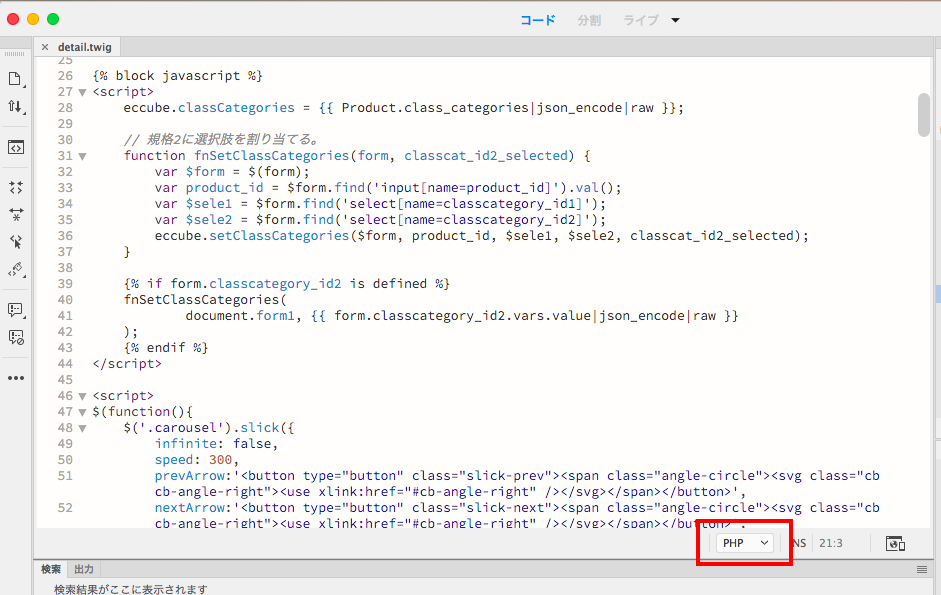
そこで、色々と触ってみると何のためにあるのかよく分からないDreamweaver(CC2017)の右下プルダウンを「PHP」に設定するとかろうじて少し色味が分かりやすくなった。